Front-end та back-end розробка є двома ключовими аспектами веб-розробки. Кожен з них виконує важливу роль у створенні функціональних та привабливих веб-додатків. У цій статті ми розглянемо їхню сутність, відмінності та важливість кожного напряму.
Front-end

Front-end розробка, також відома як клієнтська розробка, є важливою складовою веб-розробки. Її головною метою є створення користувацького інтерфейсу, з яким користувач взаємодіє на веб-сайті або додатку. Давайте розглянемо детальніше основні аспекти front-end розробки:
Мови та Технології Front-end Розробки
- HTML (Hypertext Markup Language): HTML використовується для створення структури веб-сторінки. Він дозволяє визначити, які елементи (текст, зображення, посилання) розміщуються на сторінці та як вони взаємодіють один з одним.
- CSS (Cascading Style Sheets): CSS відповідає за стилізацію та вигляд веб-сторінки. Він дозволяє встановлювати кольори, розміри, шрифти, відступи та інші стилізаційні параметри.
- JavaScript: JavaScript — це мова програмування, яка додає інтерактивність до веб-сторінок. Вона дозволяє створювати анімацію, обробляти події, взаємодіяти з користувачем та взаємодіяти з сервером без перезавантаження сторінки.
- Фреймворки та бібліотеки: Фреймворки, такі як React, Vue.js, і Angular, спрощують розробку front-end додатків, надаючи готові компоненти та інструменти для організації коду.
Завдання Front-end Розробника
Front-end розробник відповідає за наступні завдання:
- Створення інтерфейсу: Вони розробляють користувацький інтерфейс на основі макету та дизайну. Це включає в себе розміщення тексту, зображень, кнопок та інших елементів на сторінці.
- Взаємодія з користувачем: Front-end розробники створюють інтерактивні елементи, які дозволяють користувачам взаємодіяти з веб-додатком. Це може бути форма для вводу даних, слайдер, анімація чи попап-вікна.
- Оптимізація для різних пристроїв: Вони відповідають за те, щоб веб-сторінка адаптувалася до різних пристроїв, таких як комп’ютери, планшети та мобільні телефони. Це називається відзначенням.
- Відладка та тестування: Front-end розробники перевіряють та відлажують свій код, щоб забезпечити правильну роботу веб-сторінки на різних браузерах та пристроях.
Важливість Front-end Розробки
Front-end розробка має важливе значення, оскільки саме інтерфейс користувача є тим, з чим користувач взаємодіє. Гарний інтерфейс може зробити сайт або додаток більш привабливим і зручним для користувачів. Також важливо враховувати вимоги доступності та швидкодії для забезпечення задоволення користувачів.
Back-end

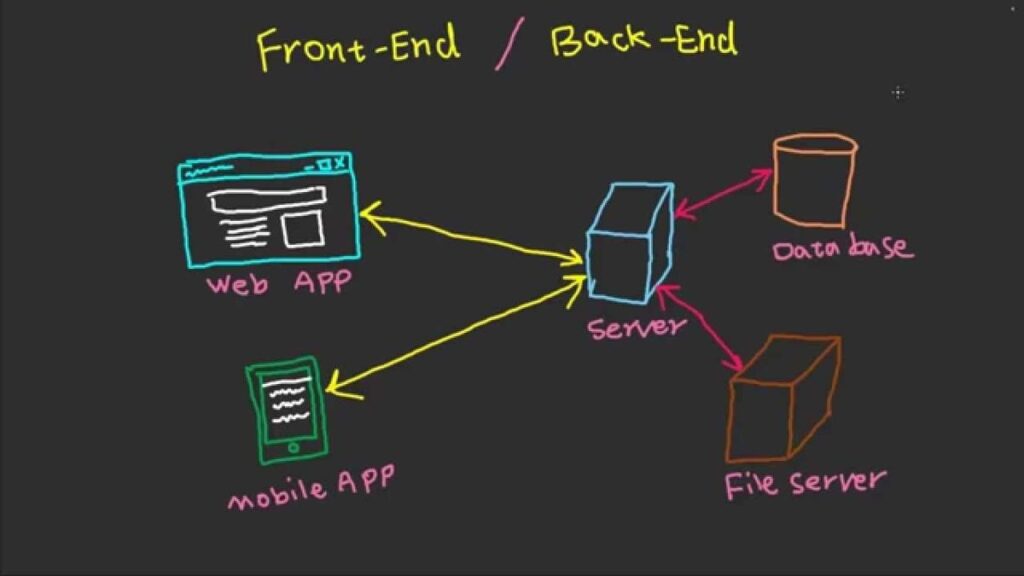
Back-end розробка відіграє критично важливу роль у веб-розробці, хоча її результати зазвичай не видно користувачам. Головною метою back-end розробки є забезпечення серверної логіки, обробки запитів користувачів, взаємодії з базою даних та забезпечення того, щоб веб-додаток працював надійно та ефективно. Давайте розглянемо детальніше основні аспекти back-end розробки:
Мови та Технології Back-end Розробки
- Мови програмування: Back-end розробники використовують різні мови програмування, такі як Python, Node.js, Ruby, Java, PHP і багато інших. Вибір мови залежить від вимог проекту та особистих вподобань розробника.
- Фреймворки: Фреймворки, такі як Express.js для Node.js, Flask та Django для Python, допомагають спростити розробку back-end логіки, надаючи готові рішення та інструменти.
- Бази даних: Back-end розробники взаємодіють з різними системами управління базами даних (СУБД), такими як MySQL, PostgreSQL, MongoDB і багатьма іншими, для зберігання та обробки даних.
Завдання Back-end Розробника
Back-end розробники відповідають за наступні завдання:
- Створення серверної логіки: Вони розробляють логіку, яка обробляє запити від клієнтів. Це може бути обчислення даних, авторизація, валідація даних та інші операції.
- Робота з базою даних: Back-end розробники взаємодіють з базою даних для зберігання та витягування інформації, яка потрібна для відповідей на запити користувачів.
- Забезпечення безпеки: Вони відповідають за захист даних та додатку від атак та загроз безпеці, таких як SQL-ін’єкція, перехоплення сесій тощо.
- Створення API (Application Programming Interface): Back-end розробники часто створюють API, які дозволяють клієнтській стороні взаємодіяти з сервером і отримувати потрібні дані.
Важливість Back-end Розробки
Back-end розробка відіграє критично важливу роль у забезпеченні функціональності та надійності веб-додатків. Вона забезпечує, що дані обробляються коректно, залишаються безпечними та надійними, а додаток працює ефективно, навіть при великому навантаженні.
Важливість співпраці Front-end і Back-end

У веб-розробці співпраця між front-end і back-end розробниками є ключовим фактором для створення успішних та ефективних веб-додатків. Кожен з цих напрямів має свої завдання та відповідальності, і їхнє спільне об’єднання дозволяє досягти наступних важливих цілей:
1. Функціональність та взаємодія
Front-end розробник відповідає за створення інтерфейсу, з яким користувач взаємодіє, а back-end розробник реалізує логіку та функціональність, яка лежить в основі додатку. Співпраця між ними дозволяє створити цілісний продукт, в якому користувачі можуть легко та ефективно взаємодіяти з системою.
2. Швидкодія та оптимізація
Back-end розробник відповідає за оптимізацію роботи сервера та обробку запитів. Front-end розробник, у свою чергу, повинен створювати інтерфейс, який не тільки виглядає добре, але і працює швидко. Спільна робота дозволяє досягти оптимальної швидкодії та продуктивності веб-додатку.
3. Безпека
Безпека є критично важливою у веб-розробці. Back-end розробник відповідає за захист серверної сторони від різних загроз, таких як атаки злому, витоки даних тощо. Front-end розробник також повинен приділяти увагу аспектам безпеки, таким як валідація введених даних та захист від міжсайтового сценарію атак (Cross-Site Scripting).
4. Тестування та відладка
Співпраця між front-end і back-end розробниками спрощує процес тестування та відладки. Обидва напрями можуть спільно працювати для виявлення та усунення помилок та недоліків, що забезпечує високу якість продукту.
5. Підтримка та розширення
Важливою є також майбутня підтримка та розширення додатку. Спільна робота front-end і back-end команд дозволяє легше впроваджувати новий функціонал та розширювати можливості системи без серйозних проблем.

6. Використання різних технологій
Front-end і back-end розробники можуть використовувати різні технології та мови програмування, і їхня співпраця допомагає використовувати найкращі інструменти для кожного завдання.
В цілому, співпраця між front-end і back-end розробниками є важливою, оскільки вони доповнюють один одного, створюючи повноцінний та ефективний веб-додаток. Вони спільно працюють над тим, щоб забезпечити якість, функціональність, безпеку та зручність для кінцевого користувача.
Таблиця порівняння
| Основні аспекти | Front-end розробка | Back-end розробка |
|---|---|---|
| Сфера відповідальності | Клієнтська сторона, інтерфейс | Серверна сторона, логіка |
| Мови програмування | HTML, CSS, JavaScript | Python, Node.js, Ruby on Rails |
| Основні завдання | Створення користувацького інтерфейсу, взаємодія з користувачем, анімація | Розробка серверної логіки, взаємодія з базою даних, безпека |
| Відображення даних | На браузері користувача | На сервері, невидимо для користувача |
| Технології | HTML, CSS, JavaScript, React, Vue, Angular | Node.js, Flask, Django, Express |
| Взаємодія з сервером | Низька або жодна | Повністю займається сервером |
| Підходи до розробки | Mobile-first, Responsive design | RESTful API, MVC, ORM |
| Важливість користувацького досвіду | Висока | Висока |
| Завдання з відладки | Відстеження браузерних помилок, робота з DevTools | Аналіз серверних помилок, робота з журналами |
| Переваги | Візуальна привабливість, інтерактивність | Безпека, швидкість, ефективність |
| Недоліки | Залежність від різних браузерів та пристроїв | Складність розробки, менше видимих результатів |
Висновок
У даній статті ми розглянули важливість та основні відмінності між front-end та back-end розробкою. Front-end відповідає за користувацький інтерфейс, в той час як back-end забезпечує роботу сервера та взаємодію з базою даних. Обидва напрями веб-розробки мають свою важливість та взаємодоповнюють один одного для створення успішних веб-додатків. Інтерес до обох напрямів розробки залежить від ваших інтересів та цілей у веб-розробці.
Питання-Відповіді
Питання 1: Що таке front-end і back-end розробка?
Відповідь: Front-end розробка відповідає за створення користувацького інтерфейсу веб-сайту або додатку, який бачить та використовує користувач. Back-end розробка забезпечує серверну логіку, обробку запитів користувачів та взаємодію з базою даних, але її результати зазвичай не видно користувачу.
Питання 2: Які мови програмування використовуються в front-end і back-end розробці?
Відповідь: Front-end розробники працюють з HTML, CSS та JavaScript. Back-end розробники можуть використовувати різні мови програмування, такі як Python, Node.js, Ruby on Rails та інші.
Питання 3: Які основні завдання виконують front-end і back-end розробники?
Відповідь: Front-end розробники створюють користувацький інтерфейс, розробляють анімацію та взаємодію з користувачем. Back-end розробники забезпечують обробку запитів, роботу з базою даних, безпеку та внутрішню логіку додатку.
Питання 4: Які технології часто використовуються в кожному напрямку розробки?
Відповідь: Front-end розробники можуть використовувати фреймворки та бібліотеки, такі як React, Vue або Angular. Back-end розробники використовують фреймворки, такі як Node.js, Flask, Django або Ruby on Rails.
Питання 5: Які переваги і недоліки мають front-end і back-end розробка?
Відповідь: Front-end розробка відзначається візуальною привабливістю та інтерактивністю, але може вимагати роботи з різними браузерами. Back-end розробка забезпечує безпеку та швидкість, але може бути складною в розробці.